Project Parfaitで尋常じゃない速さでpsdファイルからウェブサイトを組み立てる
Project Parfaitとは、adobeが開発してるβ版の、ウェブサイト作成支援のサービス。これを使うと、.psdのデザインファイルからHTMLを書き起こすのが異常に高速になるので、オススメしておこうと思う。
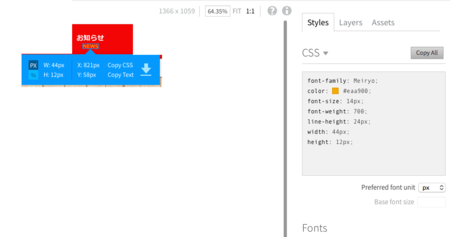
具体的には、psdファイルをアップロードすると、psdファイルの要素がレイヤー別に選択できるようになる。わかりやすいように画像で実例を出すと(一部塗りつぶしてあるが)

このようになる。
あとは、Copy Textをクリックするとクリップボードに文字が選択されるので、HTMLファイルを書きながら
<li><a href="#">{テキストをペーストする}</a></li>
のように書いて、その後、Copy CSSをクリックし
li { /*CSSをペーストする*/ }
のように、貼り付けて上記の画像の場合はfont-weightがおかしいのでboldに手動で直して、widthやheightも不要なので消す。box-shadowやtext-shadowなどもそのまま再現されるので、手動で色々と考えて調整する必要がほぼなくなる。
あとは、要素の左上の絶対座標のx, yと、要素のサイズが同時に表示されているので、隣接する要素をクリックしたりして、計算機を片手にmarginやpaddingを算出して、手動でfloatなどを使ったりしていろいろ配置をいじれば完成。psdファイルは解像度が高めに作ってある場合が多いので、px座標が大きめになりがちであるが、気にせずにそのまま計算してcssに入れるとよい。 少し邪道だが、最後に
body { zoom: 0.8; }
などで調整すればいいのである。あるいはそれが認められない場合は一通り仕上げてから、ツールで全ての数値を0.8かけて置換する。
psd内の画像をクリックすると選択した画像がダウンロードリストに入るので、psdファイルから画像を切り出すのも、非常に簡単。
CSS Spriteなどにしたい場合は後でまとめる必要があるが、それも後でツールを使えば良い。一般的なサイトをhtmlに起こす場合はProject Parfaitはかなりオススメである。
最近、WebサイトやWebサービスの制作の仕事を引き受けはじめて、色々と試行錯誤しはじめたのだが、いろいろ手探りにやりながらも、4〜5時間で10ページくらい作れた。その他、Webデザイン系だと、MacについてるDigital Color Meterなども常に起動しておくと便利。小規模なサイトはjQuery+プラグイン+自分で少し書いて、アプリや大規模なものはフレームワーク(AngularJSやReactJS、Backbone.jsなど)を使ってがっつり仕上げるというスタイルが、作業スピードを爆速にするためにいいのではないかと思う。試行錯誤して効率を上げていきたい。